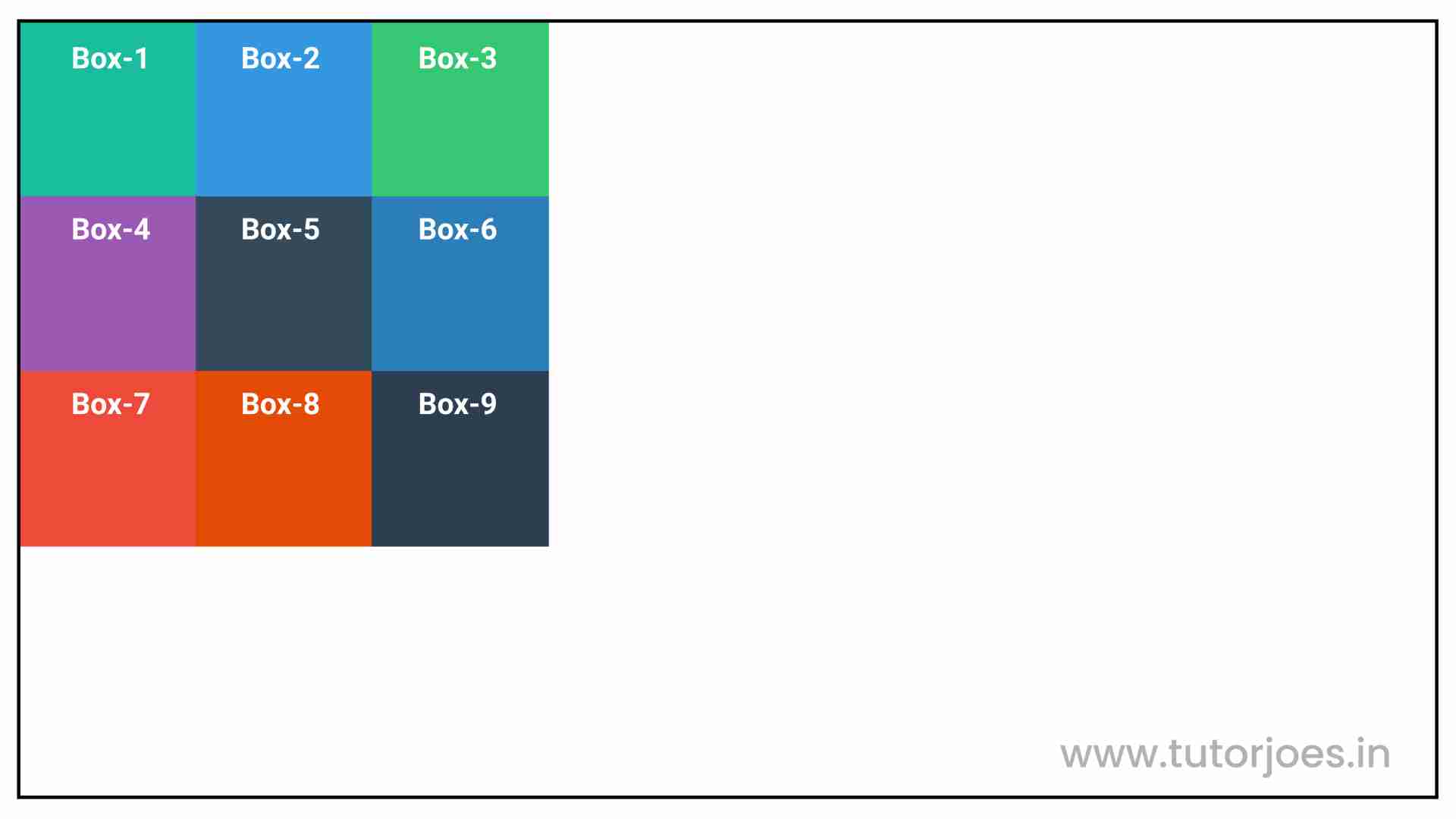
Box alignment in grid layout - CSS: Cascading Style Sheets

CSS Grid Layout implements the specification Box Alignment Level 3 which is the same standard flexbox uses for aligning items in its flex container. This specification details how alignment should work in all the different layout methods. Layout methods will conform to the specification where possible and implement individual behavior based on their differences (features and constraints). While the specification currently specifies alignment details for all layout methods, browsers have not fully implemented all of the specification; however, the CSS Grid Layout method has been widely adopted.

Css grid-layout

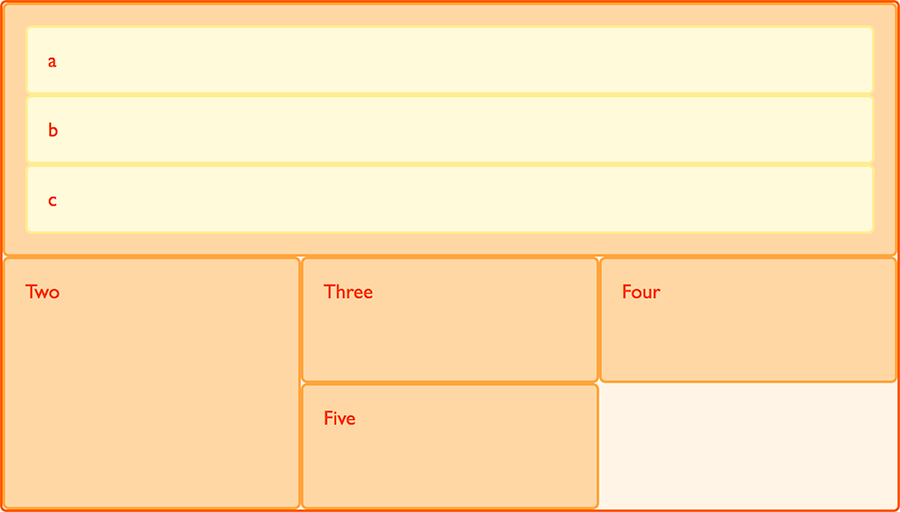
A Guide to the CSS Grid Align-Content Property

Box alignment in grid layout - CSS: Cascading Style Sheets
What advantages does CSS Grid offer? - Quora

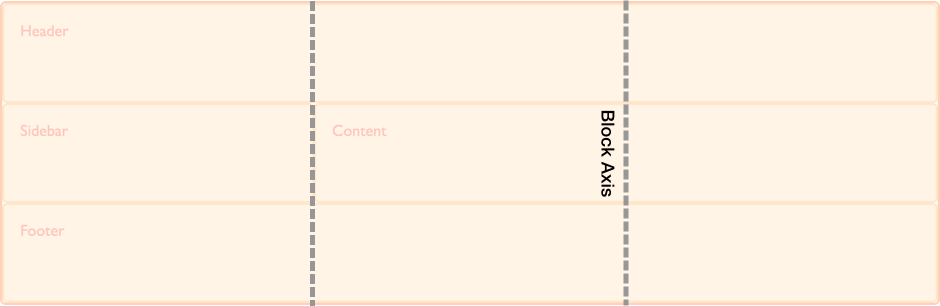
Basic concepts of grid layout - CSS: Cascading Style Sheets
.png)
How to Align Last Row to Grid in Flexbox ? - GeeksforGeeks

Grid, Flexbox, Box Alignment: Our New System for Layout ◇ 24 ways

CSS interview cheatsheet - abac

CSS Grid Layout

Mastering CSS Arrangement: Techniques and Hints — Soshace • Soshace