CSS Width / Height Properties (With Examples)

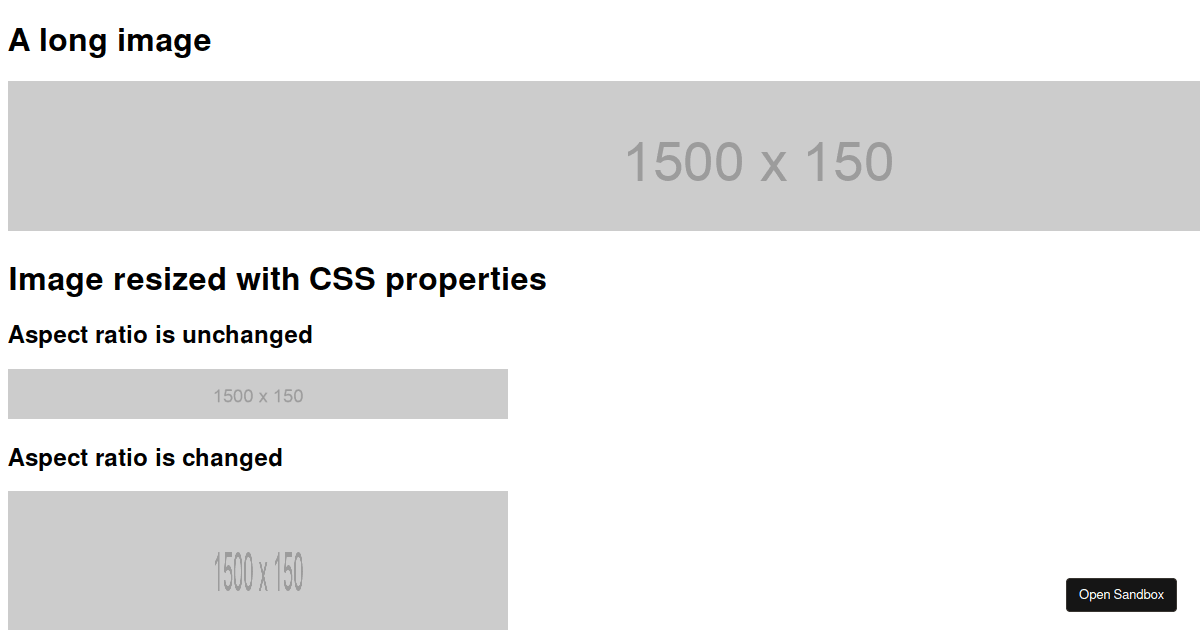
CSS width and height properties are used to specify the size (width and height) of an element. In this tutorial, you will learn about CSS width and height properties with the help of examples.

CSS Height and Width - GeeksforGeeks

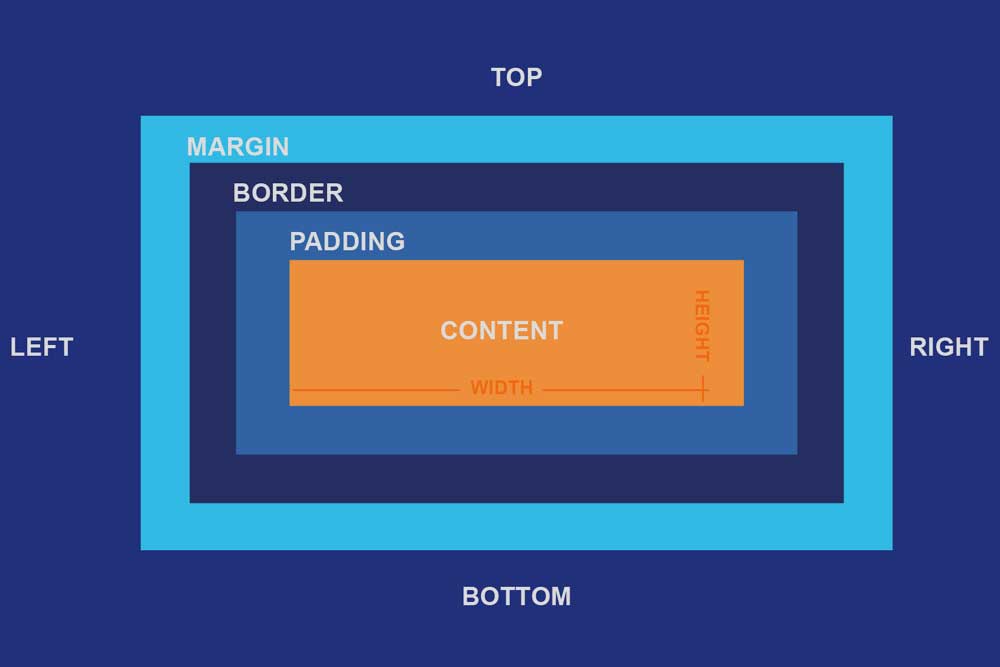
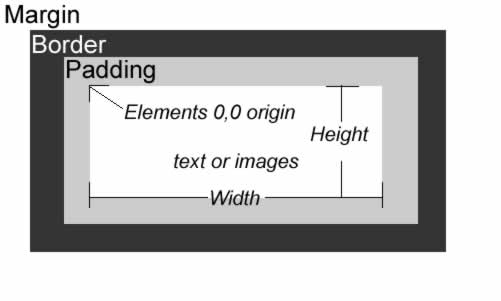
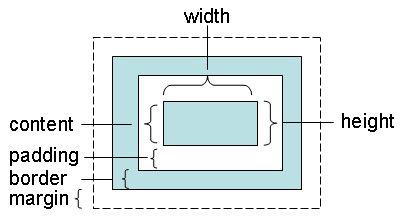
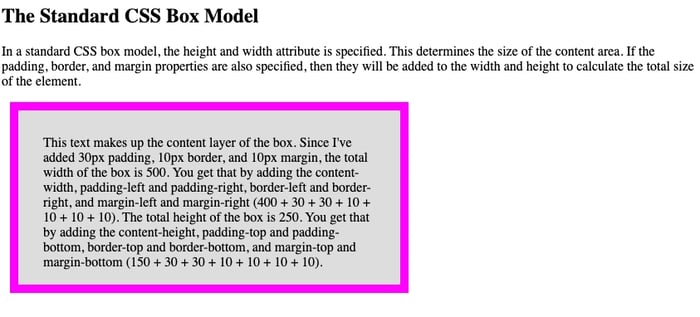
What is Box Model in CSS

aspect-ratio CSS-Tricks - CSS-Tricks

XHTML and CSS Tutorial - 22 - Width & Height

How to Change the Header Size in CSS: Font + HTML Examples

CSS Box Model – Must Be Built

CSS HEIGHT/WIDTH & THE BOX MODEL - DEV Community

Example: CSS width and height properties applied to images - Codesandbox

A Basic Walkthrough of the CSS Box Model

CSS Width / Height Properties (With Examples)

How do I use the line-height property? - Web Tutorials