Fixed navigations and sections - here is scroll-padding - DEV

When having a fixed navigation bar at the top, you might came up with the same problem: You create a Tagged with css, todayilearned.

How to set and customize horizontal and vertical scrollbars with CSS - DEV Community

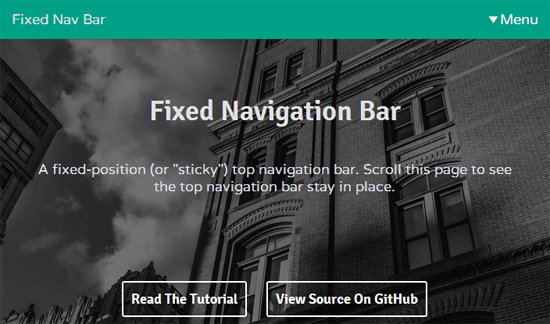
How to Create a Fixed Navigation Bar - WebFX

Elementor CSS Scroll Snap: How To Optimize For UX (See Demo)

Fixed navigations and sections - here is scroll-padding - DEV Community

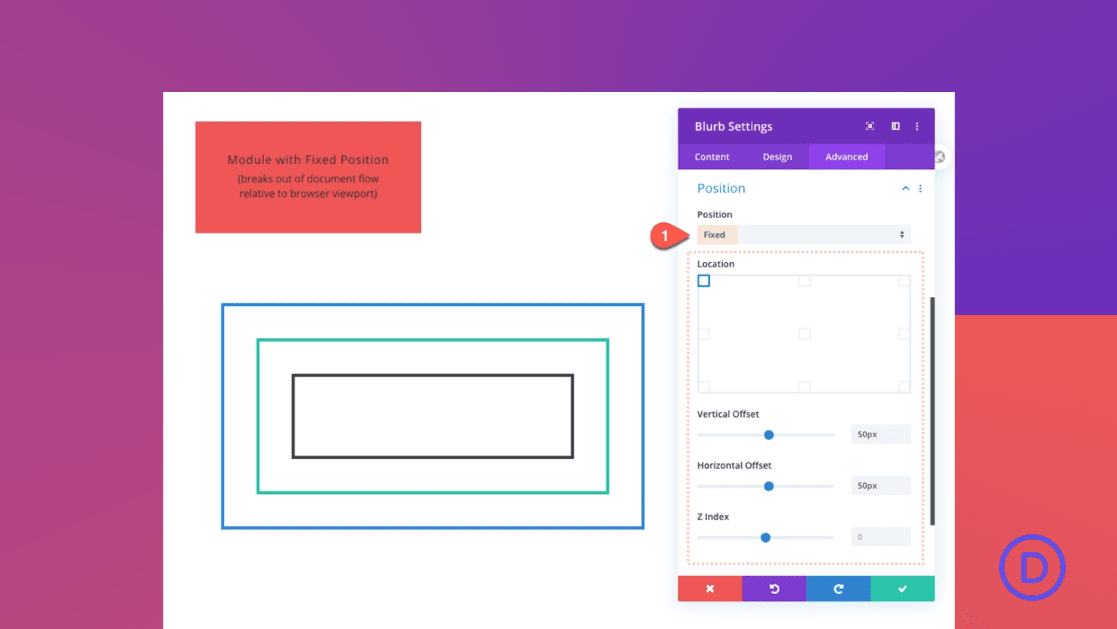
A Guide to Understanding & Using the Fixed Position in Divi

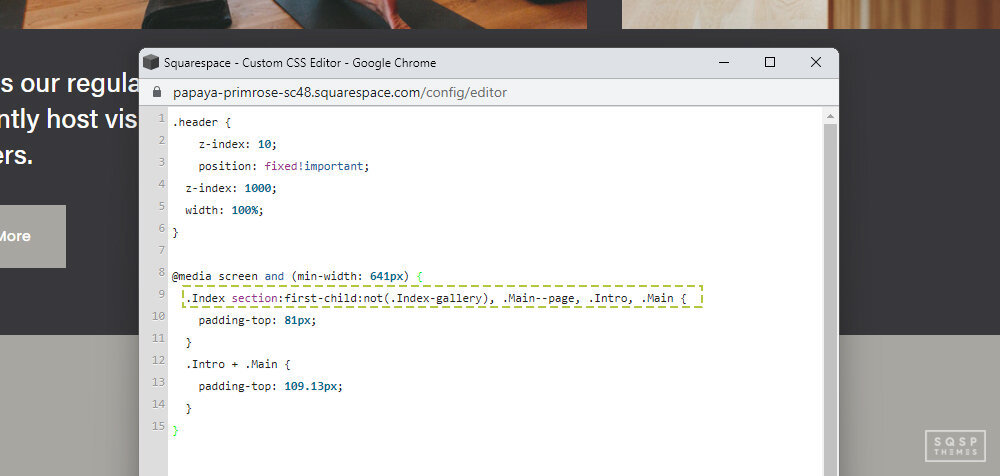
Tutorial] How to Make Your Squarespace Header Fixed or Sticky

Content going behind Navbar when scrolled - HTML-CSS - The freeCodeCamp Forum

html - Get space on top of section when scrolling using Navigation bar - Stack Overflow

overflow:scroll and The Right Padding Problem — A CSS Only Solution

CSS Smooth Scrolling, Scroll Padding and Scroll Snap

Improve the New Position Sticky Implementation - Share an idea - Figma Community Forum

How to place content under fixed flexbox navigation bar ? - GeeksforGeeks

ios - Why is there extra padding at the top of my UITableView with style UITableViewStyleGrouped in iOS7 - Stack Overflow
Learn to Make One Page Scroll Navigation, by Pacific P. Regmi