flutter - Make the text editable after press the button - Stack Overflow

Is anyone know how to make the text editable after I press the button? I want it to be editable only when the user clicks the button. Below is the result that I needed. If I want to edit the text "

Flutter Tutorial - Fix Text Overflow & Row Overflow

Progress News] [Progress OpenEdge ABL] Why Low-Code Doesn't Have to Be Awful

Answer to Stack Overflow question: Summernote text editor not working in simple bootstrap page where html is generated

flutter - Display text typed in TextField() when button pressed - Stack Overflow

Configuring Android Push Notifications

How to Wrap Text On Overflow In Flutter

Pratik Butani - Department Head for Mobile - 7Span

How to use Flutter with Google Sheets, Apps Script, and Codemagic

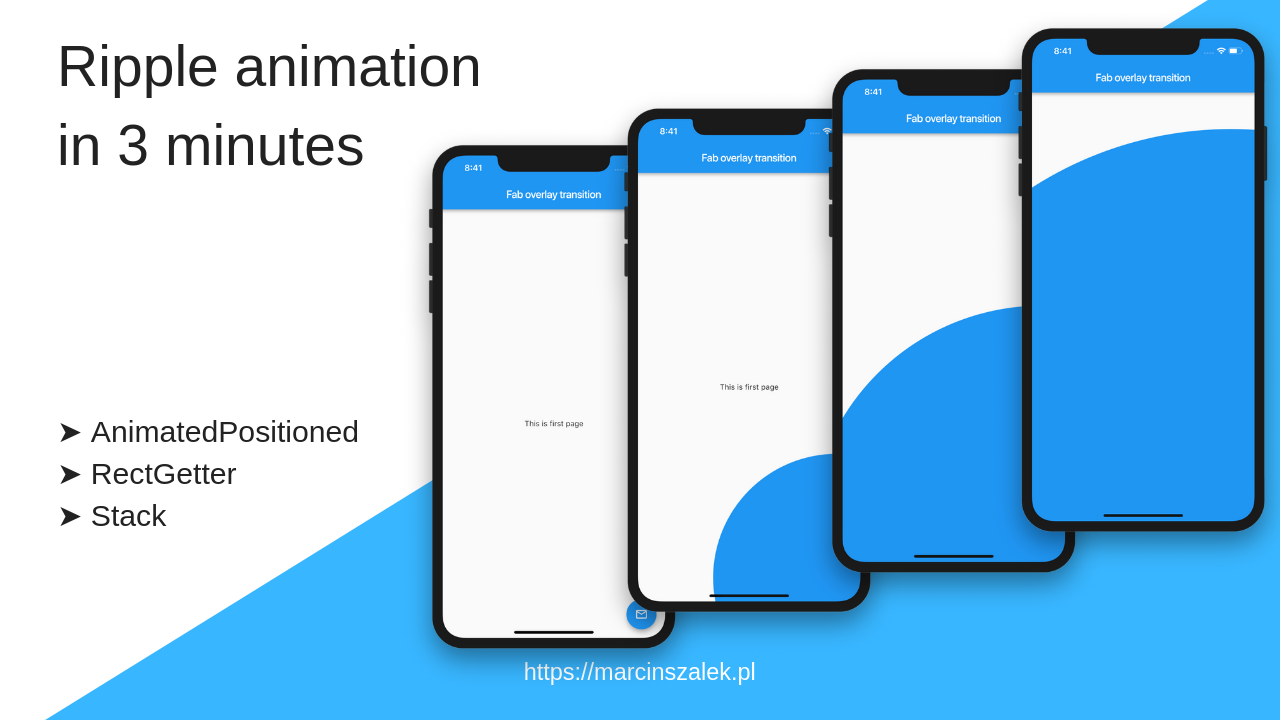
How to make ripple page transition in 3 minutes using Flutter - Fidev

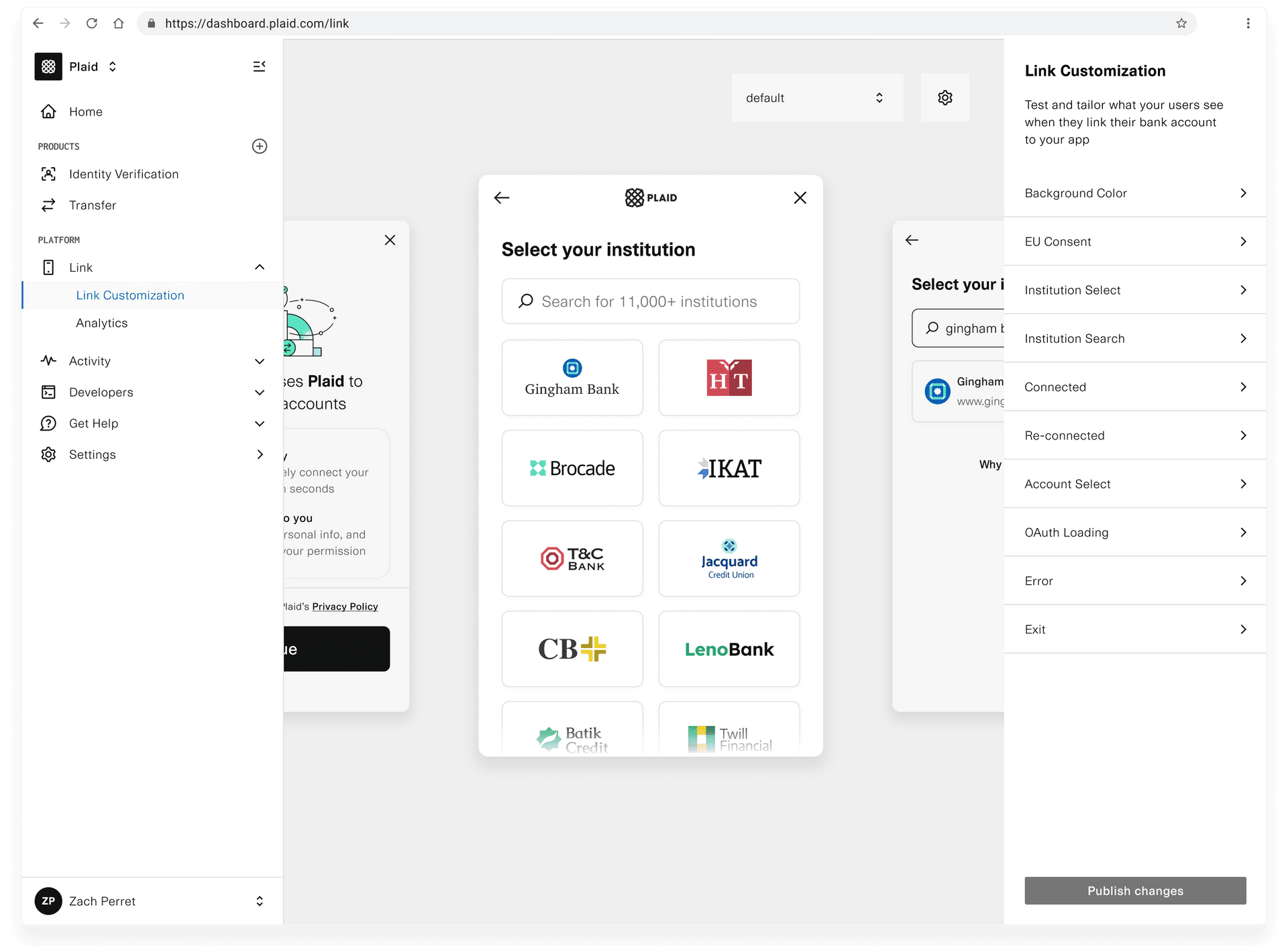
Link - Customizing Link

flutter - Make a text widget with a title and edit button icon - Stack Overflow

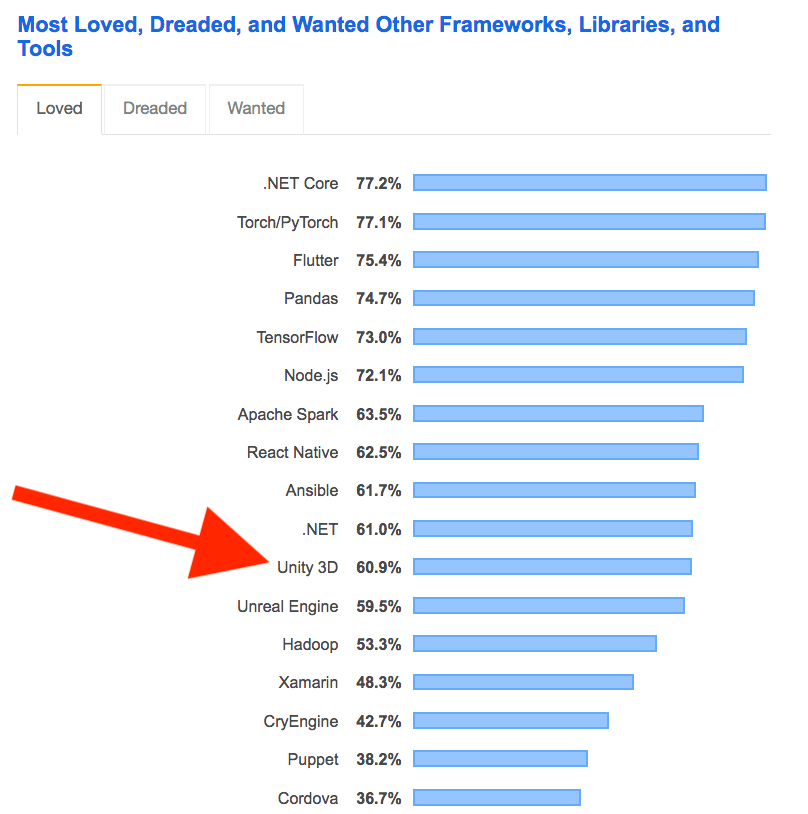
Are You Doing Your Part On Stackoverflow?