Create a dynamic background with gradients for my websit

Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

Tailwind CSS Gradient Generator

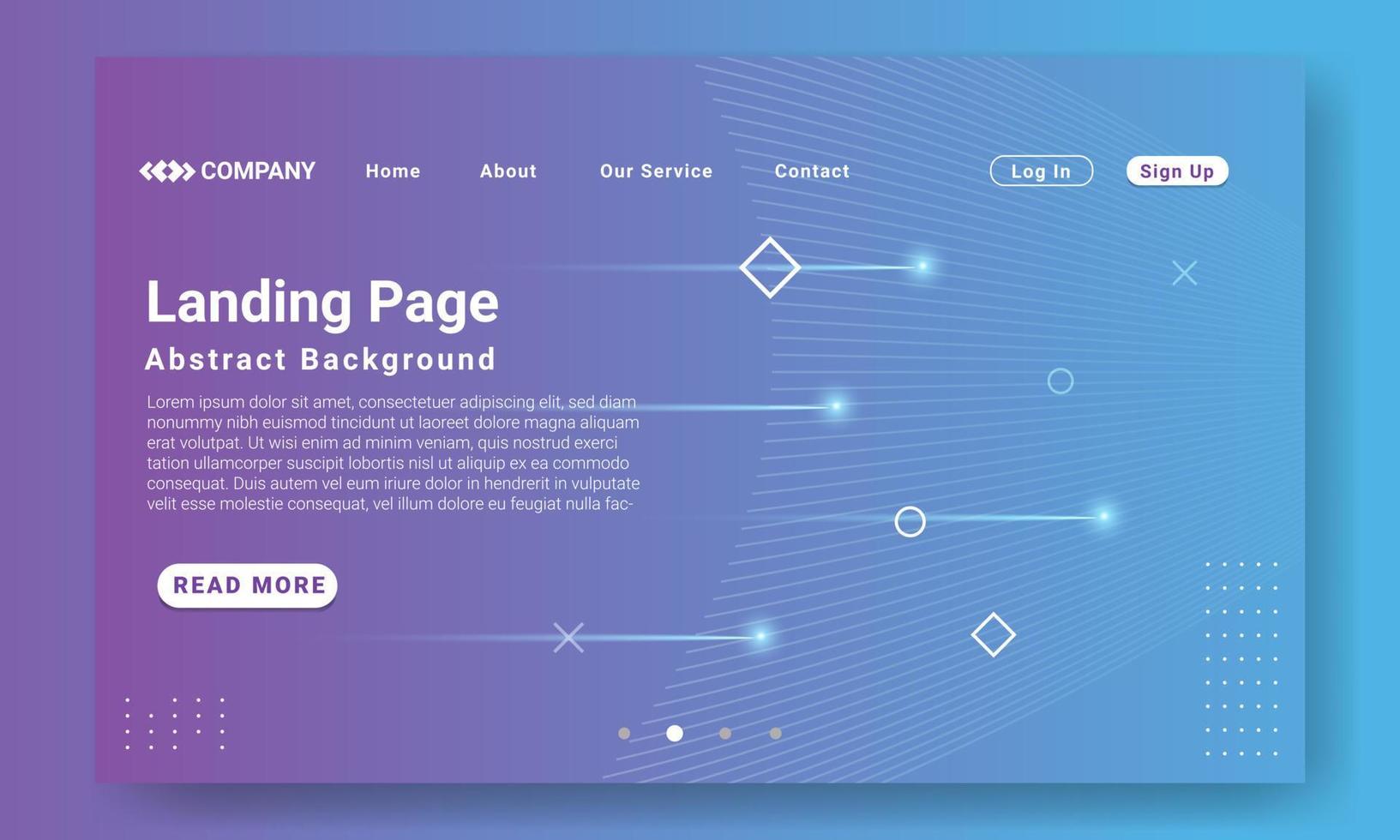
Purple gradient geometric background with dynamic shapes, wave and geometric element. Modern Landing Page Website Template. Design for website and mobile website development. 5303582 Vector Art at Vecteezy

33 Gradient Color Palettes for Dynamic Designs - Color Meanings
Add a gradient background – Venngage Knowledge Base

How to create linear gradient text using HTML and CSS ? - GeeksforGeeks

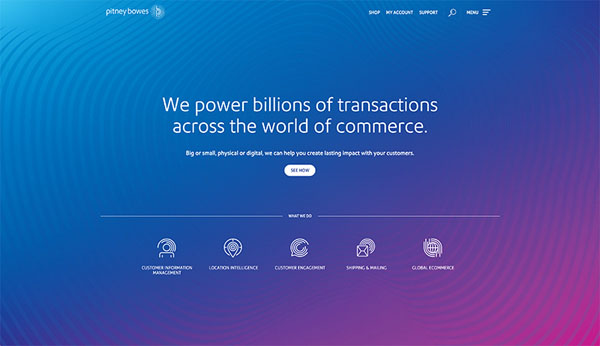
20 Websites that Prove Gradients are Making a Comeback - Designmodo

How to Create Cool Website Backgrounds: The Ultimate Guide - TurboFuture

4k Landing Page Template Abstract Dynamic Modern Futuristic Multi

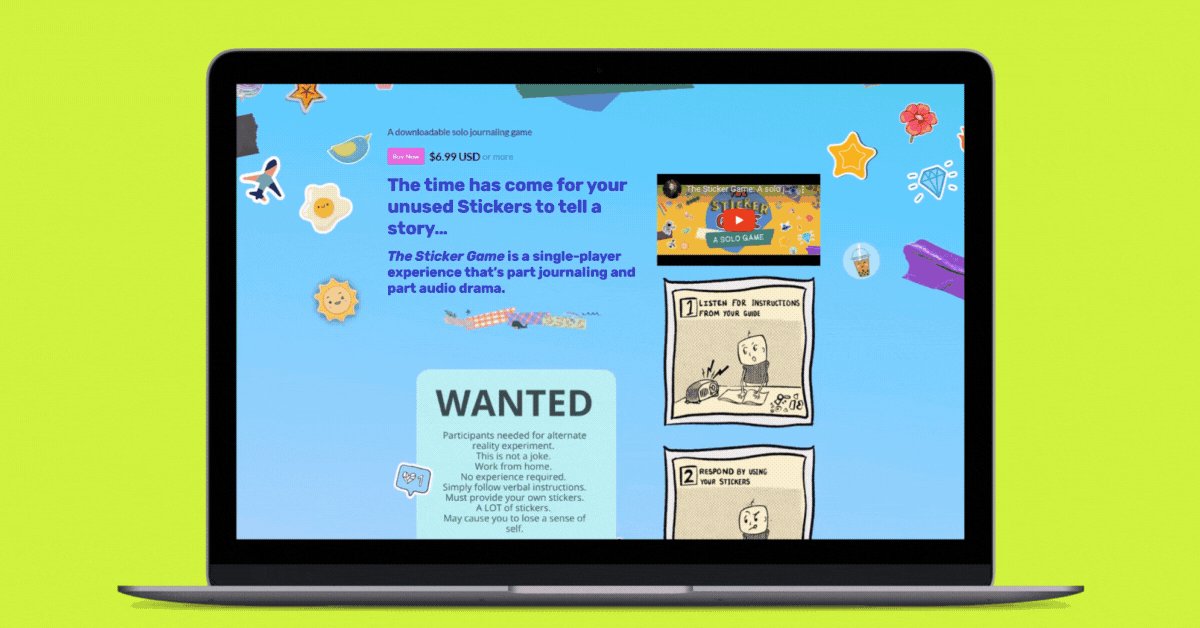
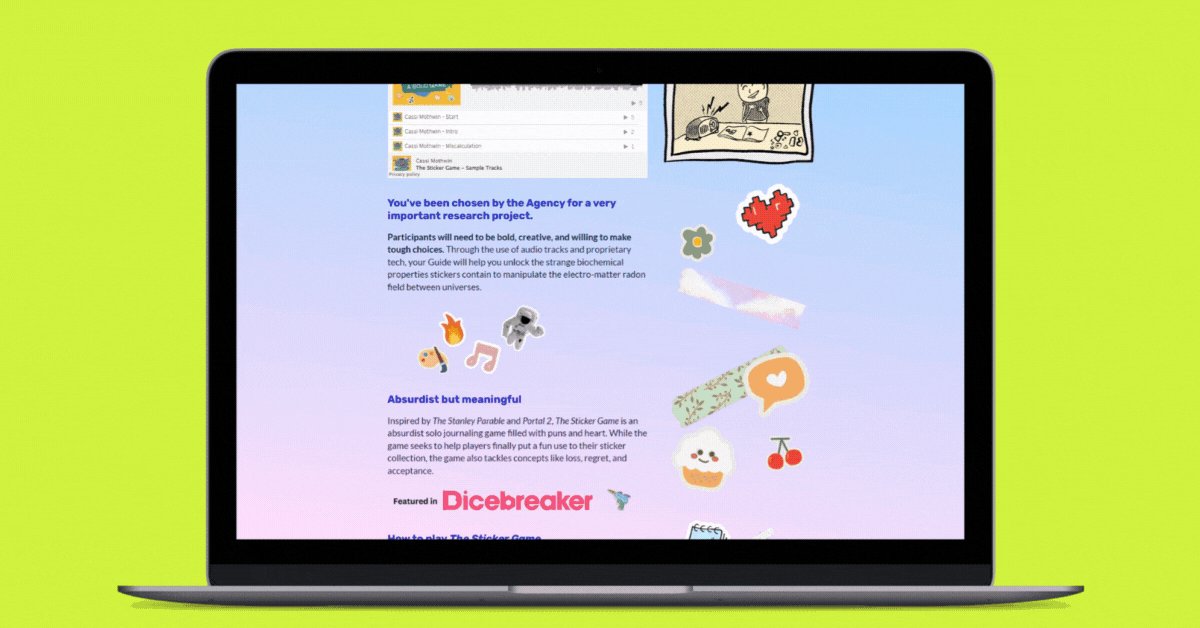
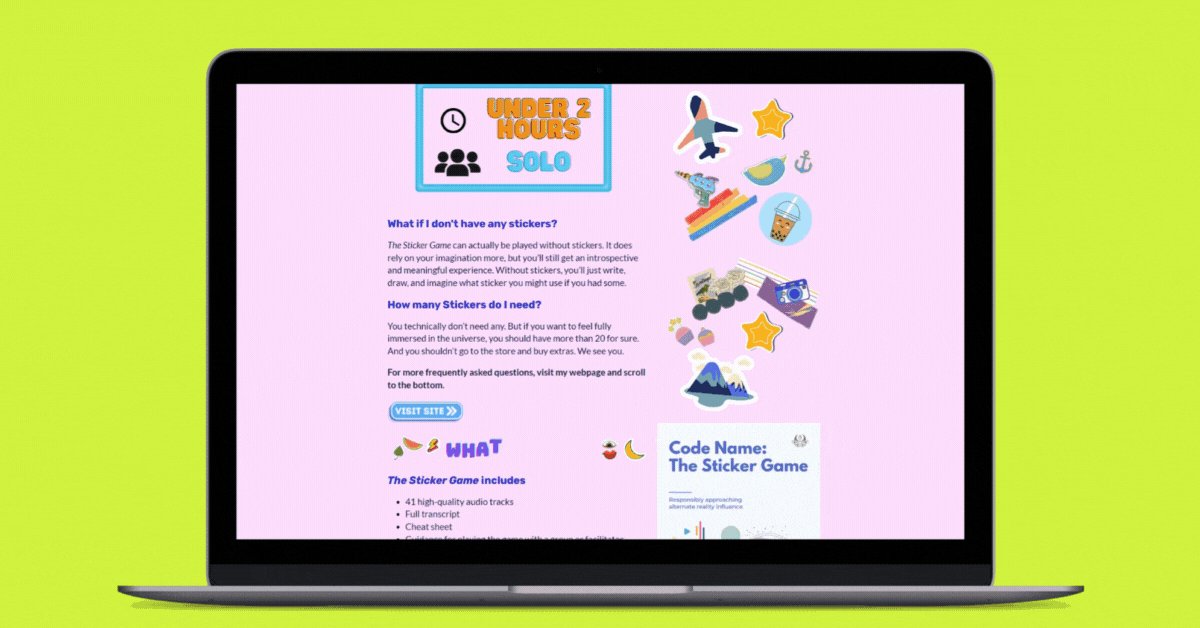
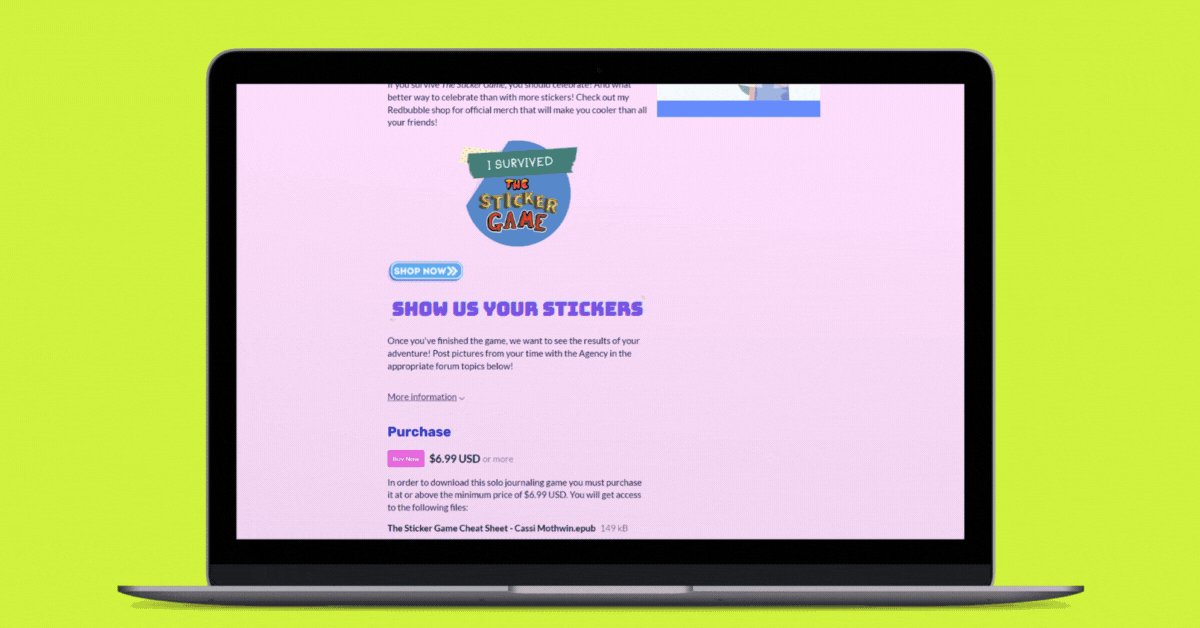
How to add Gradient Backgrounds on Itch.io pages - Cassi Mothwin

Top Files tagged as animated background